📁 이 글은 블로그 꾸미기 팁 카테고리에 저장되어 있어요! :)

안녕하세요 여러분 💗 감성 블로그 꾸미기에 진심인 찌니언니입니다!오늘은 티스토리 블로그에서 공감버튼 클릭을 부르는 꿀팁을 소개해드릴게요 :) 공감버튼을 누를 수밖에 없는 마법! 지금 바로 예쁘게 꾸미는 방법, 찌니언니가 쉽고 빠르게 알려드릴게요 😊
💡 왜 공감버튼 꾸미기가 중요할까요?
아무리 내가 정성껏 글을 써도 공감버튼이 눈에 띄지 않으면 방문자는 그냥 스쳐 지나가기 마련이죠?😢요즘 블로그는 ‘읽고 끝’이 아니라 ‘소통’이 중요한 시대잖아요!저도 항상 댓글에 비해 공감이 작아서 고민이 많았는데 이 방법으로 완전히 해결했어요 꺅!:)
그래서 여러분들께도 꼭 공유해드리고 싶어서 이렇게 꿀팁으로 들고 왔다죠 총총 (..*)공감버튼은 단순한 하트가 아니라 블로그 성장의 첫걸음이에요.예쁘게 꾸민 버튼 하나로 방문자의 시선을 사로잡고,두근두근 효과 + 말풍선으로 자연스럽게 클릭을 유도 해보세요! 자 그럼 이제부터 진짜 집주웅!
📌 티스토리 공감버튼 꾸미기 따라하기
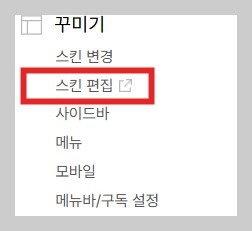
1️⃣ 스킨 편집 & HTML 수정

TIP: 티스토리 관리에서 [스킨 편집] ➜ [HTML] 클릭 해주세요!
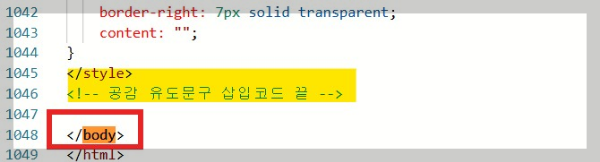
2️⃣ /body 태그 위에 HTML 코드 삽입

TIP: Ctrl+F로 /body 검색 ➜ 혹은 css 맨 밑으로 내려가면 바로 /body 보이실꺼에요! 그 바로 위에 아래 아래 코드 넣기!
<script>
$(document).ready(function() {
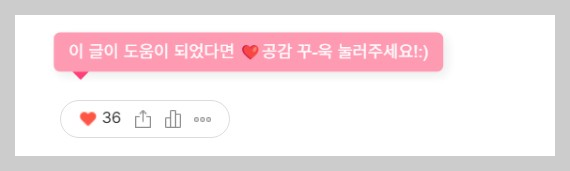
var heartTag = '<div class="like_heart"><span class="heart_tooltip">이 글이 도움이 되었다면 ❤️공감 꾸-욱 눌러주세요!:)</span></div>';
$(heartTag).insertBefore($('.container_postbtn').children().eq(0));
});
</script>
<style>
.heart_tooltip {
position: absolute;
left: 0;
top: -13.00px;
background: #ff5544;
color: #fff;
font-size: 10pt;
padding: 8px 12px;
border-radius: 5px;
box-shadow: 3px 3px 10px rgba(0,0,0,0.1);
}
.heart_tooltip::after {
position: absolute;
left: 15px;
bottom: -7px;
width: 0;
height: 0;
border-top: 7px solid #ff5544;
border-right: 7px solid transparent;
border-left: 7px solid transparent;
content: " ";
}
</style>
자, HTML 코드 입력했다면 CSS로 이동해볼까요?!
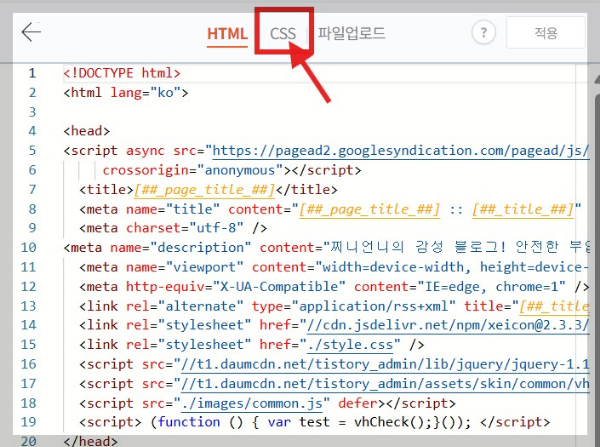
3️⃣ CSS 클릭 후 맨 아래에 코드 삽입

이미지에 보이는 css편집 화면을 찾아서 맨~밑으로 내려가서 바로 아래코드를 복붙 하면 끝!
/* 공감 유도 문구 */
.heart_tooltip {
background: #ff8fab; /* 연핑크 배경 */
color: #fff;
font-size: 10pt;
padding: 8px 12px;
border-radius: 5px;
box-shadow: 3px 3px 10px rgba(0,0,0,0.1);
position: absolute;
left: 0;
top: -13px;
animation: bubble-sparkle 2s infinite;
}
@keyframes bubble-sparkle {
0%, 100% { transform: scale(1); opacity: 1; }
50% { transform: scale(1.1); opacity: 0.7; }
}
.heart_tooltip::after {
position: absolute;
left: 15px;
bottom: -7px;
width: 0;
height: 0;
border-top: 7px solid #ff2a68; /* 꼬리 핫핑크 */
border-left: 7px solid transparent;
border-right: 7px solid transparent;
content: "";
}
.uoc-icon {
animation: heartbeat 2.4s ease-in-out infinite;
transform-origin: center;
}
@keyframes heartbeat {
0%, 100% { transform: scale(1); }
35% { transform: scale(1.07); }
60% { transform: scale(1); }
}
이렇게 넣으면 끝! 너무 간단하죠?ㅎㅎ
4️⃣ 완성샷 확인!

짜잔 완성샷! 이렇게 반짝반짝 ~ 두근두근 효과로 방문자 눈길을 사로잡을 수 있어요!;) 자세한 완성 샷은 찌니언니 글 하단에 보면 효과 바로 확인 가능!이렇게 완성된 공감 버튼 하나로 공감률 팍팍 올라갈 수 있으니 여러분도 꼭 시도해보세요!❤️
🎀 마무리 꿀팁 & FAQ
공감버튼 하나로 블로그 분위기가 확 달라지는 거 느껴지시나요? 😍 소소한 꾸미기지만 방문자의 행동을 이끌어내는 강력한 포인트랍니다!
💬 자주 묻는 질문
Q. 속도 느려지지 않나요?
A. 전혀 걱정 마세요! 가벼운 코드라서 애드센스에도 전혀 영향 없어요 😊
Q. 모바일에서도 적용되나요?
A. 네! PC, 모바일 모두 예쁘게 적용돼요. 다만 스킨마다 위치가 다를 수 있어요!
Q.기존에 다른 커스터마이징 해놨는데, 이 코드 넣어도 괜찮나요?
A. 네! 이 코드는 기본 공감버튼 구조를 건드리지 않기 때문에 다른 꾸미기 요소와 충돌 없이 잘 적용돼요. 단, 동일한 클래스명이 있으면 중복 여부만 체크해주세요! 😊!
Q.티스토리 스킨을 변경하면 효과가 사라지나요?
A. 네, 스킨을 변경하면 HTML/CSS 수정 내용이 초기화돼요! 스킨 변경 후에는 다시 한 번 코드를 넣어주셔야 해요 😉 찌니언니는 그래서 항상 코드를 메모장에 따로 저장해둔답니다! ✨!
💬 함께 보면 좋은 글

블로그 분위기를 살려주는 알록달록 태그박스 디자인 팁!

소통 공간도 예쁘게! 말풍선 디자인으로 감성 UP 💬

블로그 디자인에 찰떡인 감성 컬러 모음집!
여러분의 소통이 더 좋은 콘텐츠를 만드는 힘이 되는 거 아시죵?
이 글이 도움이 되셨다면 구독도 꼬-옥 잊지 마세요! 💕
'🎈 블로그 꾸미기 팁' 카테고리의 다른 글
| 티스토리 블로그 글씨체 바꾸는 법|폰트 변경 + 무료 사이트까지 총정리! (154) | 2025.04.29 |
|---|---|
| [티스토리 꾸미기 꿀팁 6탄] 해시태그 박스를 감성 있게 꾸미는 법 (HTML+CSS 포함) (99) | 2025.04.22 |
| 티스토리 블로그 댓글창 말풍선 스타일로 꾸미는 법 제 5탄! (css코드 포함) (117) | 2025.04.20 |