📁 이 글은 📍 블로그 꾸미기 팁 카테고리에 저장되어 있어요 :)

안녕하세요 💛 감성 블로그 꾸미기에 진심인 찌니언니입니다 :) 오늘은 지난번 소통을 부르는 댓글문구 1탄에 이어서, 댓글창을 더욱 ✨반짝반짝✨ 빛나게 꾸미는 꿀팁을 소개할게요!블로그 소통을 자연스럽게 늘리고 싶은 분들께 추천하는 꾸미기 팁이에요❤️ 지난 번 글이 기억 안나신다구요 ? 그럼 바로 아래 링크 참고해서 봐주세요! :) 자 그럼 바로 시작해볼까요?!
🎈 왜 댓글 문구를 반짝이게 해야 할까?
댓글은 블로그 소통의 시작이자, 방문자와 첫 번째로 이어지는 통로인거 아시죠? 단순한 텍스트 대신, 눈길을 사로잡는 ✨반짝이는 문구✨를 넣으면 자연스럽게 방문자의 관심을 끌 수 있고 댓글 참여율도 높아질 수 있어요!소소하지만 블로그 활성화에 확실히 도움이 되는 포인트랍니다 :)
💬 HTML 코드 추가 방법
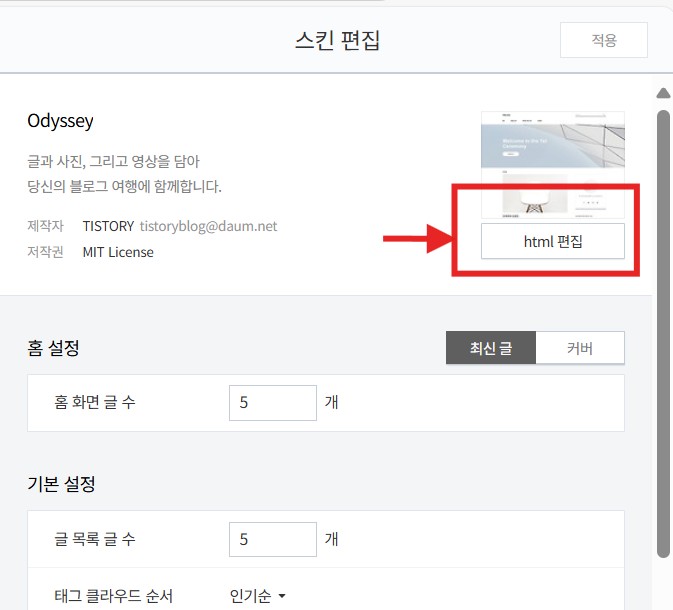
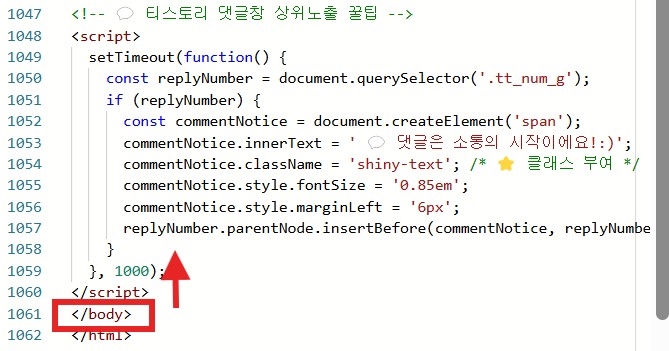
HTML 편집에 아래 코드를 추가해주면, 댓글창 옆에 소통 문구가 생깁니다 :) HTML 편집을 눌러, </body> 바로 위에 붙여넣어 주세요! html코드 맨 밑으로 내려보시면 쉽게 찾으실 수 있어요!


<!-- 💬 티스토리 댓글창 상위노출 꿀팁 --> <script> setTimeout(function() { const replyNumber = document.querySelector('.tt_num_g'); if (replyNumber) { const commentNotice = document.createElement('span'); commentNotice.innerText = ' 💬 댓글은 소통의 시작이에요!:)'; commentNotice.className = 'shiny-text'; /* ⭐ 클래스 부여 */ commentNotice.style.fontSize = '0.85em'; commentNotice.style.marginLeft = '6px'; replyNumber.parentNode.insertBefore(commentNotice, replyNumber.nextSibling); } }, 1000); </script> ✨ 반짝이 댓글 문구, 이렇게 활용해보세요!
이 반짝이 문구는 댓글 수가 적어도 방문자에게 소통이 활발해 보이는 인상을 줄 수 있어요!특히 티스토리, 네이버 블로그처럼 댓글과 체류시간이 블로그 신뢰도를 좌우하는 곳에선 더욱 효과적이랍니다.소소한 디테일 하나가 블로그 전체 분위기를 확 살려줘요 :)
🎀 CSS 코드 추가 방법
이제 CSS로 반짝반짝 효과를 넣어볼게요!
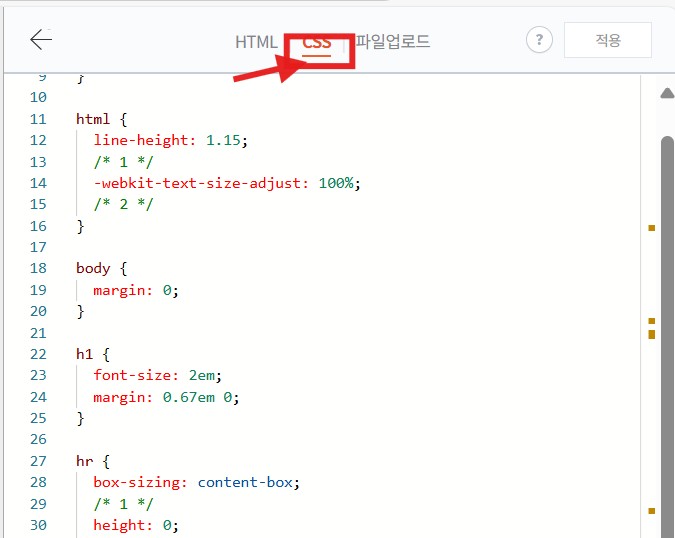
CSS 편집 화면으로 가서, 맨 아래에 다음 코드를 추가해주세요 :)


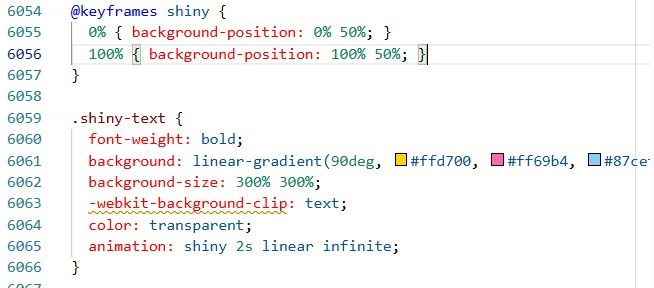
/* ✨ 반짝반짝 효과 CSS */ @keyframes shiny { 0% { background-position: 0% 50%; } 100% { background-position: 100% 50%; } }
.shiny-text { font-weight: bold; background: linear-gradient(90deg, #ffd700, #ff69b4, #87cefa, #ffd700); background-size: 300% 300%; -webkit-background-clip: text; color: transparent; animation: shiny 2s linear infinite; } 🎨 색상과 반짝이 속도 바꾸고 싶다면?
1) 색상을 바꾸고 싶다면, background: linear-gradient(90deg, ...); 부분의 색상 코드를 수정하면 돼요.2) 반짝이 속도를 느리게/빠르게 하고 싶다면, animation: shiny 2s linear infinite; 여기서 2s 숫자를 조정하면 돼요.(숫자가 작을수록 더 빠르게 반짝여요!)
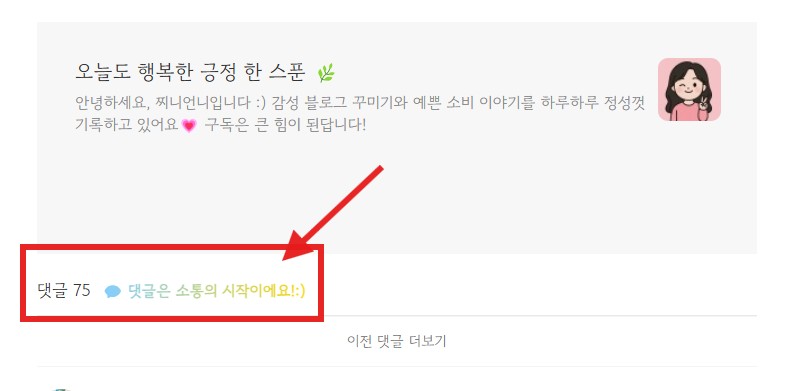
🎉 최종 완성샷
짜잔! 이렇게 하면 소통을 부르는 반짝이는 댓글 문구 완성 ✨ 반짝반짝 눈에도 잘 띄고 너무 예쁘죠? 또 이렇게 블로그에 감성 한 스푼 투척 😍

티스토리 블로그에 소소한 재미를 더하고, 방문자들과의 소통도 자연스럽게 이끌어보세요 🎀
소소한 변화가 블로그에 특별한 매력을 더해줄 거예요 ✨
다음에도 예쁘고 실용적인 블로그 꾸미기 팁으로 돌아올게요!
오늘도 소중한 하루 보내세요 🩷
💬 함께 보면 좋은 글

짧은 댓글 하나로 소통을 부르는 방법!

폰트만 바꿔도 블로그 감성 확 바뀐다!

공감버튼을 눌러야 하는 이유와 효과!

블로그 디자인에 찰떡 컬러 모음🎨
여러분의 소통이 더 좋은 콘텐츠를 만드는 거 아시죵?
이 글이 도움되셨다면 구독도 꼬-옥 부탁드려요! 💕
'🎈 블로그 꾸미기 팁' 카테고리의 다른 글
| 티스토리 블로그 글씨체 바꾸는 법|폰트 변경 + 무료 사이트까지 총정리! (155) | 2025.04.29 |
|---|---|
| 공감버튼 클릭 유도 하기! 말풍선+두근두근 효과 이대로만 따라해도 클릭률 UP! (103) | 2025.04.25 |
| [티스토리 꾸미기 꿀팁 6탄] 해시태그 박스를 감성 있게 꾸미는 법 (HTML+CSS 포함) (99) | 2025.04.22 |