안녕하세요 💛 티스토리 꾸미기에 진심인 찌니언니입니다 :)
오늘은 댓글창까지 감성 있게 꾸미는 꿀팁!
바로 댓글 말풍선 스타일 적용 방법을 소개할게요~
💬 왜 댓글창도 꾸며야 할까요?
- 딱딱한 기본 댓글창, 감성 블로그 분위기랑 안 맞죠?
- 귀엽고 부드러운 말풍선 스타일로 소통 공간도 감성 있게!
- 애드센스, 속도 최적화에도 영향 거의 없는 가벼운 CSS✨
🌷 적용 전과 후, 무엇이 달라졌을까요?
기본 댓글창은 흰 배경에 단순한 정렬로 되어 있어요. 무난하지만 너무 밋밋하죠? 반면, 말풍선 스타일은 부드러운 곡선 테두리와 색감으로 시각적인 안정감을 줍니다. 감성 블로그 분위기에 찰떡! 방문자도 기분 좋게 댓글을 남기게 돼요 😊
🎨 이렇게 바뀌어요!

🛠️ 설정하는 방법
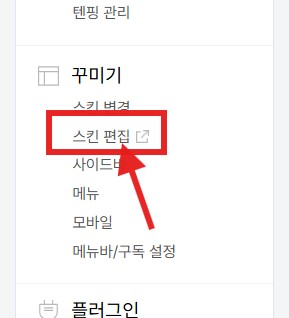
- 티스토리 관리자 페이지에서 스킨 편집 클릭

- HTML/CSS 편집 →
style.css맨 아래로 이동

- 아래 코드 복사해서 CSS 맨 밑에 붙여넣기 + 저장!
📄 적용할 CSS 코드
/* 💬 티스토리 댓글창 말풍선 스타일 */
.tt-wrap-desc {
background-color: #fff0f5;
border: 1px solid #ffb6c1;
border-radius: 18px;
padding: 16px;
margin-bottom: 12px;
position: relative;
font-size: 0.95em;
line-height: 1.6;
color: #444;
box-shadow: 0 2px 6px rgba(0,0,0,0.05);
}
.tt-wrap-desc::before {
content: "";
position: absolute;
top: 16px;
left: -10px;
width: 0;
height: 0;
border-top: 10px solid transparent;
border-right: 10px solid #ffb6c1;
border-bottom: 10px solid transparent;
}
🎨 다양한 색상 예시
- 민트톤: 배경
#e6fff9, 테두리#8ee4d9 - 라벤더톤: 배경
#f5f0ff, 테두리#c7b3e2 - 크림톤: 배경
#fff9e6, 테두리#ffd36e
💬 대댓글도 말풍선으로 꾸미고 싶다면?
대댓글은 클래스명이 다를 수 있어요. 예를 들어, .tt-comment-child .tt-wrap-desc 같은 식으로 스타일을 추가하면 대댓글도 동일한 말풍선 스타일로 꾸밀 수 있어요!
🧸 꾸미기의 힘, 블로그에 머무는 시간을 늘려요
예쁜 블로그는 머무르고 싶은 블로그! 말풍선 댓글창 하나 바꿨을 뿐인데, 방문자도 댓글 달고 싶은 마음이 쏙~ 생길지도 몰라요✨ 블로그는 콘텐츠 + 감성 디자인의 조화가 중요하니까요!
댓글창 하나 바꿨을 뿐인데 감성이 달라졌죠? :)
티스토리 블로그는 손끝에서 감성이 완성된답니다💛
다음 6탄은 구독 버튼 색상 바꾸는 팁으로 돌아올게요~! 기대해주세요!
✨ 함께 보면 좋은 글
- 감성 색상표 추천 🎨 블로그 디자인에 찰떡인 컬러 조합 모음
- 티스토리 블로그 꾸미기 꿀팁 4탄: 사이드바 카테고리 말풍선 넣는 법 (HTML 포함)
- 티스토리 블로그 구독바 넣는 법 2탄 (HTML 코드 포함)
📁 이 글은 블로그 꾸미기 팁 카테고리에 저장되어 있어요 :)
#티스토리꾸미기 #댓글창꾸미기 #말풍선댓글 #CSS꾸미기 #블로그꾸미기팁
'🎈 블로그 꾸미기 팁' 카테고리의 다른 글
| [티스토리 꾸미기 꿀팁 6탄] 해시태그 박스를 감성 있게 꾸미는 법 (HTML+CSS 포함) (99) | 2025.04.22 |
|---|---|
| 감성 색상표 추천 🎨 블로그 디자인에 찰떡인 컬러 조합 모음 (103) | 2025.04.17 |
| 티스토리 블로그 꾸미기 꿀팁 4탄: 사이드바 카테고리 말풍선 넣는 법 (HTML 포함) (62) | 2025.04.16 |