🎈 블로그 꾸미기 팁
티스토리 블로그 꾸미기 꿀팁 4탄: 사이드바 카테고리 말풍선 넣는 법 (HTML 포함)
러블리찌니
2025. 4. 16. 21:13
728x90
📁 이 글은 블로그 성장기록 카테고리에 저장되어 있어요 :)
🖼️ Before & After 미리보기

💛 찌니언니 인사드려요~
안녕하세요 :) 감성 블로그 꾸미는 재미에 푹 빠진 찌니언니입니다!
오늘은 사이드바에 있는 카테고리를 예쁜 감성 말풍선으로 바꾸는 방법을 알려드릴게요 ✨
💭 왜 말풍선이 필요할까요?
기본 카테고리는 너무 딱딱하고 밋밋하잖아요 😢
찌니는 귀엽고 감성적인 분위기를 더하고 싶어서 라운드 말풍선 스타일을 넣었답니다!
초보자도 바로 따라 할 수 있게 슈우우욱~ 정리해드릴게요! 😆
🛠️ 사이드바에 말풍선 넣는 방법

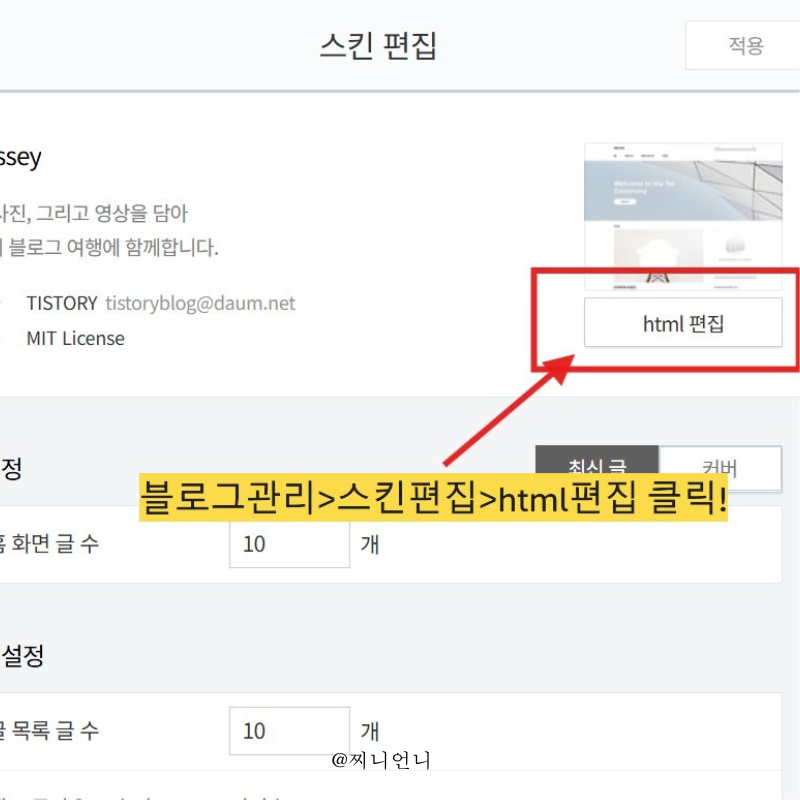
우선 블로그 관리 > 스킨편집 > HTML편집으로 들어가주세요!

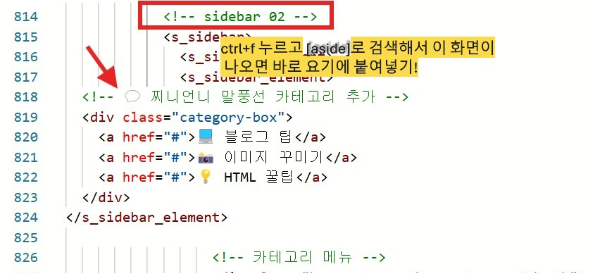
ctrl+f로 [aside]를 검색해서 해당 위치를 찾고,
그 아래에 아래 HTML 코드를 복사해서 붙여넣어주세요!
💬 HTML 코드
<!-- ::::: 말풍선 카테고리 박스 시작 ::::: -->
<div class="category-box lavender">
<a href="/category/루틴관리">루틴관리</a>
<a href="/category/정보공유">정보공유</a>
<a href="/category/블로그성장기록">블로그성장기록</a>
</div>
<!-- ::::: 말풍선 카테고리 박스 끝 ::::: -->
🎨 말풍선 컬러까지 예쁘게!

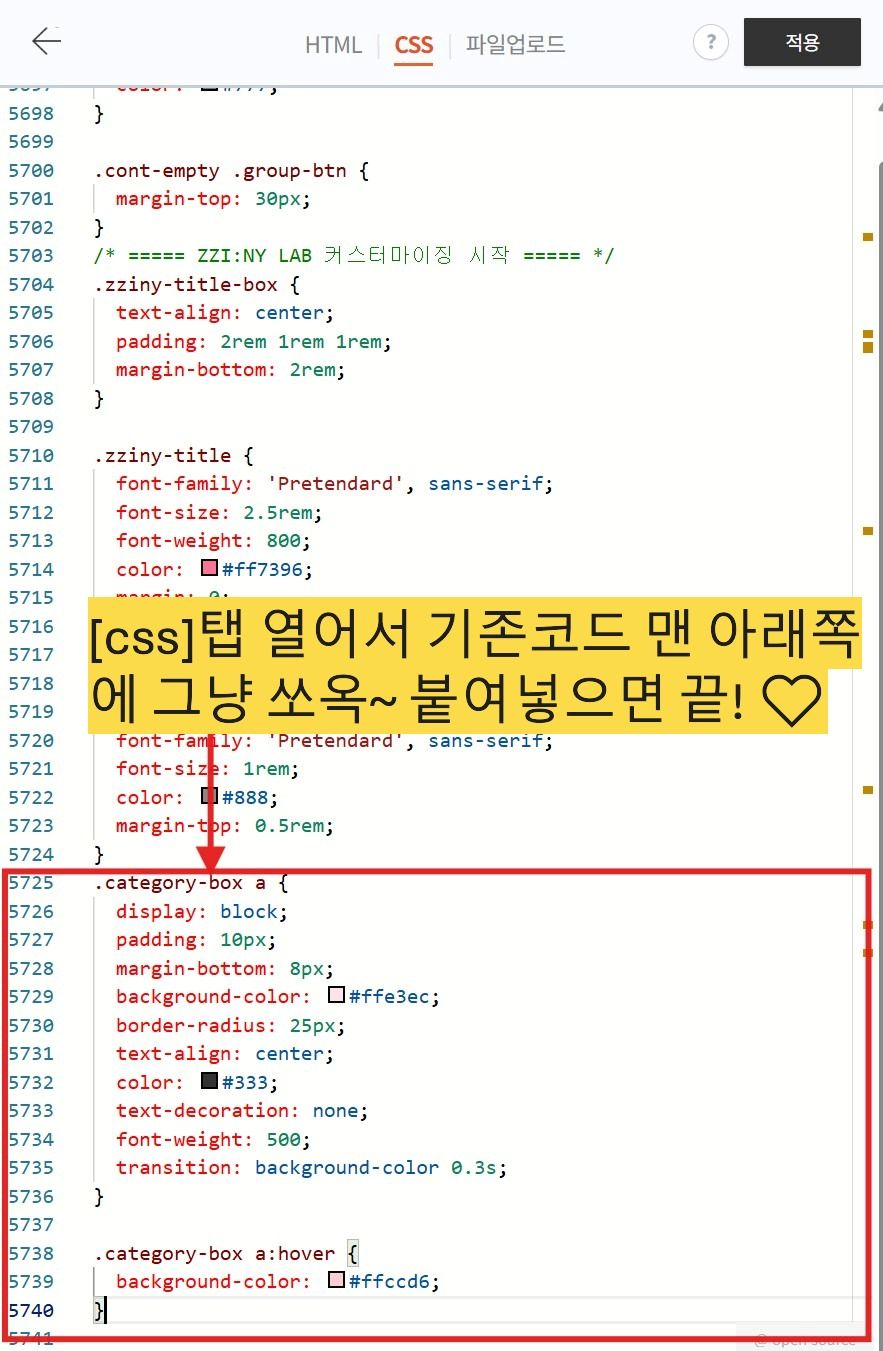
이번엔 CSS 탭을 열어주세요!
기존 코드 아래쪽에 아래 스타일을 그대로 붙여넣으면 돼요 💜
/* 💜 라벤더 카테고리 박스 */
.category-box.lavender a {
background-color: #bfa2db;
border-radius: 25px;
color: #fff;
display: block;
padding: 10px 16px;
text-align: center;
text-decoration: none;
margin-bottom: 8px;
transition: background-color 0.3s;
}
.category-box.lavender a:hover {
background-color: #aa8fd1;
}
🎉 완성된 모습 보기!

짜잔! 이렇게 사이드바에 예쁜 말풍선이 완성됐어요 :)
🧡 찌니언니의 마무리 한마디
예쁘게 잘 적용되셨나요? 😊
궁금한 점은 댓글이나 방명록에 남겨주세요! 다음엔 더 귀엽고 감성적인 꿀팁으로 돌아올게요 💛
도움이 되셨다면 💬 댓글 + 공감 잊지 말기~!
🌼 함께 보면 좋은 글
728x90