안녕하세요💛 티스토리 블로그 꾸미기에 푹 빠진 찌니언니입니다 :)
드디어… 정말 드디어! 제가 만든 티스토리 감성 스킨을 완성했고, 예쁘게 정리해서 여러분께도 공유해보려 해요! 너무 설레요 :)
📦 찌니가 만든 감성 스킨, 공유해요!
예쁘게 블로그 꾸미고 싶은 분들을 위해 직접 만든 스킨을 나눠드립니다 💕
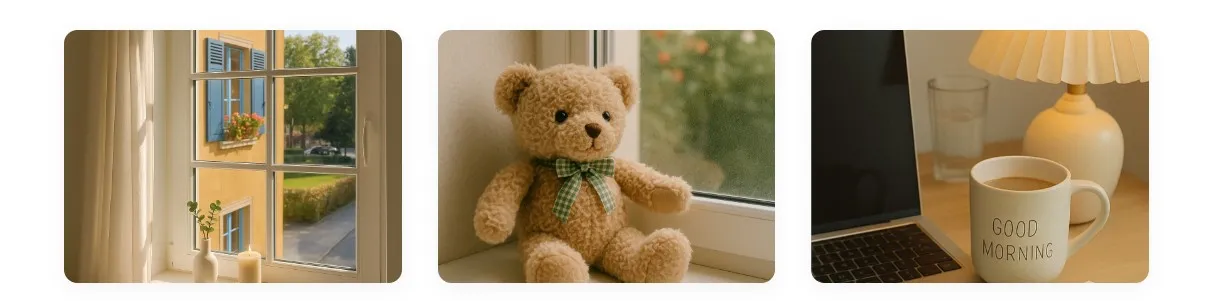
※ 기존 배경 이미지 중 일부는 Pinterest 이미지였으나, 저작권 우려로 모두 직접 제작한 감성 이미지로 교체했어요 :)
지금 올린 스킨은 걱정 없이 자유롭게 사용 가능하답니다!
💡 주의!
이 스킨은 커스터마이징 스킨으로, 기존에 직접 삽입하신 애드센스 코드가 삭제될 수 있습니다.
애드센스를 사용 중이시라면 새 스킨 적용 후 반드시 코드 재삽입을 확인해주세요!
스킨 제작, 처음부터 쉽진 않았어요
처음엔 스킨 편집창만 봐도 눈앞이 아득했거든요ㅠㅠ 그런데 하나씩 구조를 뜯어보다 보니까 조금씩 감이 오더라고요! HTML, CSS... 처음 만져보는 코드였지만, 감성만은 포기할 수 없잖아요?!

찌니 감성 요소는 이렇게 들어갔어요!
- 대표 타이틀 폰트 변경
- 사이드바에 말풍선 카테고리 넣기
- 푸터에 감성 문구 추가
- 썸네일 통일 + 반응형 조정
하나하나 적용하고 나니까... 완전 제 스타일 블로그가 된 거 있죠?!
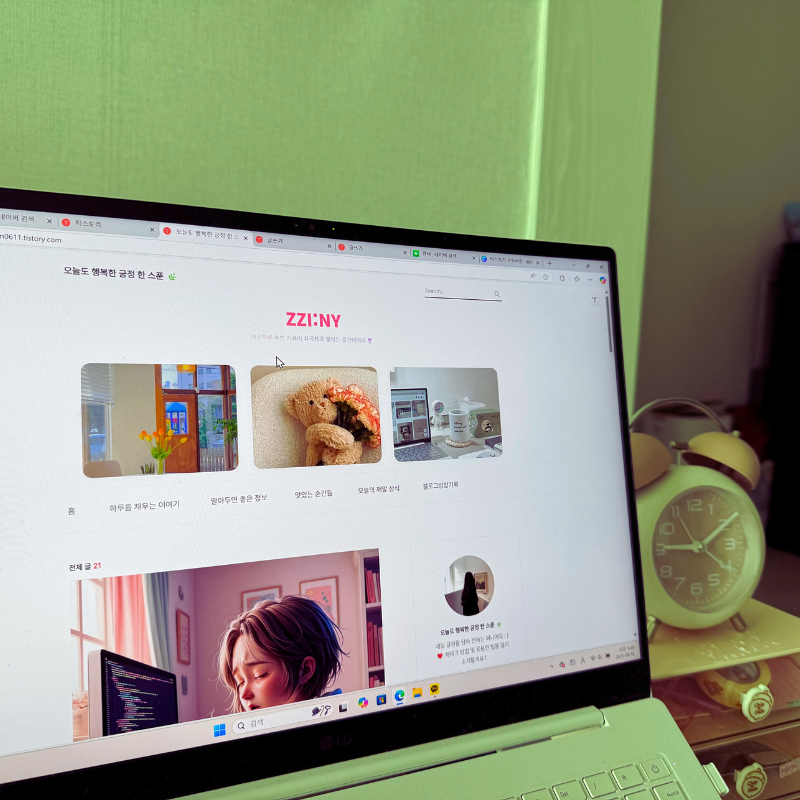
이번 감성 스킨은 눈에 확 띄는 강한 컬러보단, 블로그를 오랫동안 둘러봐도 눈이 편한 톤을 중심으로 구성했어요. 사이드바에는 말풍선 디자인을 더해 포인트를 살렸고, 전체적인 느낌은 심플하지만 따뜻한 분위기를 주고 싶었어요 :) 처음 방문하는 분들도 “예쁘다”는 첫인상을 받을 수 있도록 직접 구조부터 하나하나 다듬었답니다 💛

설치 방법 간단 정리!
- 티스토리 관리자 → 스킨 → 스킨 변경 → 스킨 업로드 클릭
- 다운로드 받은 zip 파일을 그대로 업로드
- 적용 후 필요한 부분만 커스터마이징 하면 끝!
진짜 쉽죠?! 찌니가 다 구조도 정리해뒀으니까, 예쁘게만 꾸며주시면 돼요 💖
스킨을 적용하고 나니 전체적인 통일감이 생겨서 저 스스로도 블로그에 더 애정을 갖게 된 것 같아요! 방문자분들도 깔끔하다고 칭찬해주시더라고요 :) 앞으로는 상단 타이틀 이미지 설정하는 법도 다음 글에서 소개해볼게요! 찌니 감성 꾸미기 시리즈는 계속됩니다~ 💻🎀
🧁 함께 보면 좋은 글
감성 스킨 제작기, 앞으로도 시리즈로 쭉 이어갈게요! 찌니 감성 좋아해주시는 분들, 구독도 잊지 마세요 :)
📁 이 글은 블로그 성장기록 카테고리에 저장되어 있어요 :)
#티스토리스킨 #티스토리꾸미기 #블로그스킨배포 #감성블로그 #HTML꾸미기 #블로그디자인 #티스토리팁 #스킨공유 #찌니감성스킨 #티스토리초보 #블로그성장기록 #스킨적용방법
'🎈 블로그 꾸미기 팁' 카테고리의 다른 글
| 티스토리 블로그 꾸미기 꿀팁 4탄: 사이드바 카테고리 말풍선 넣는 법 (HTML 포함) (62) | 2025.04.16 |
|---|---|
| 감성 스킨 망해서....결국 초기화했어요ㅠㅠ (69) | 2025.04.15 |
| 티스토리 블로그 사이드바에 구독바 넣고 구독률 2배로 올리는법! 2탄 (HTML 코드 포함!) (102) | 2025.04.14 |